【WEB制作編】VSCodeのおすすめプラグイン

はじめに
開発効率を向上させるためには、優れた開発ツールの選択が不可欠です。その中でもVisual Studio Code(VSCode)は、広く利用されている人気のエディタの一つです。さらに、VSCodeの魅力は拡張機能やプラグインにあります。豊富なコミュニティが開発した拡張機能は、個々のニーズに合わせたカスタマイズや開発作業の効率化に大きく貢献してくれます。この記事では、VSCodeのおすすめ拡張機能と便利なプラグインについてご紹介します。是非、あなたの開発環境に取り入れて、より快適な開発体験を手に入れましょう。
プラグインのインストール方法
-
- VSCodeを開いて、エディタを準備します。
拡張機能マーケットプレースのアクセス
プラグインの検索
プラグインの選択とインストール
- 検索結果から目的のプラグインを選択します。詳細ページに移動し、「インストール」ボタンをクリックします。

- 検索結果から目的のプラグインを選択します。詳細ページに移動し、「インストール」ボタンをクリックします。
VSCodeの再起動
以上の手順に従うことで、簡単にプラグインをインストールすることができます。
おすすめプラグイン紹介
Prettier - Code formatter

Prettier - Code formatter は、コードの自動整形を行うための便利な拡張機能です。この拡張機能を使用すると、一貫性のあるコーディングスタイルを簡単に適用できます。

- Prettierは、コードの自動整形を行います。インデント、スペースの数、改行の位置など、コーディングスタイルに関するルールを自動的に適用します。
Live Server

Live Serverは、Web開発を行う際に便利なプラグインの一つです。このプラグインを使うと、編集中のHTML、CSS、JavaScriptファイルの変更をリアルタイムに反映してくれるローカルサーバーを起動することができます。
Live Serverの使用方法は以下の通りです:
Visual Studio Codeでプロジェクトを開きます。
エクスプローラービューで、開発中のHTMLファイルを右クリックします。
メニューから「Open with Live Server」を選択します。
Live Serverが自動的に起動し、ブラウザが開かれます。開発中のHTMLファイルが表示されます。
HTMLファイルや関連するCSS、JavaScriptファイルを編集し保存すると、ブラウザが自動的にリロードされ、変更が反映されます。
Live Serverは、開発中のウェブページをリアルタイムにプレビューするのに役立ちます。ファイルの保存ごとに手動でブラウザをリロードする手間を省き、スムーズな開発体験を提供します。
是非、Live Serverプラグインを試してみてください。
Live Sass Compiler

Live Sass Compiler は、Sass(Syntactically Awesome Style Sheets)ファイルをリアルタイムでコンパイルするための便利な拡張機能です。Sassを使用すると、効率的なCSSの開発が可能となります。
Live Sass Compiler の主な特徴は次のとおりです。
- リアルタイムコンパイル: Live Sass Compiler は、Sassファイルを保存するたびに自動的にコンパイルします。ファイルの変更を検知して即座にCSSに変換するため、コーディングの効率が向上します。
Japanese Language Pack for Visual Studio Code
Japanese Language Packは、Visual Studio Codeを日本語化するための拡張機能です。この拡張機能をインストールすると、以下のような変更が行われます。
- インターフェースが日本語化されます。メニューやサイドバー、パネルなど、VSCodeの全体的な表示が日本語に切り替わります。
- エディタ内のテキストが日本語になります。エディタ内でのコードの表示やエラーメッセージ、補完候補などが日本語で表示されます。
Indent Rainbow
 q
q
Indent Rainbow は、インデントレベルを視覚的に表示するための便利な拡張機能です。この拡張機能を使用すると、コード内のインデントが色分けされ、階層構造が明確になります。
Indent Rainbow の主な特徴は次のとおりです。
- カラフルなインデント: Indent Rainbow は、各インデントレベルごとに異なる色を割り当てます。これにより、コードの階層構造が一目で把握できます。
- カスタマイズ可能: Indent Rainbow の色や表示スタイルはカスタマイズ可能です。自分の好みやプロジェクトのテーマに合わせて調整することができます。
HTML CSS Support

HTML CSS Support は、HTMLとCSSの開発をサポートするための拡張機能です。この拡張機能を使用すると、HTMLファイル内でのCSSのサポートや補完、クラスやIDの自動生成などが容易になります。
HTML CSS Support の主な特徴は次のとおりです。
- CSSのサポート: HTMLファイル内でCSSを使用する際に、シンタックスハイライトや補完機能を提供します。CSSプロパティやセレクタの入力を補完することで、効率的にコーディングを行うことができます。
- クラスとIDの自動生成: HTML要素にクラスやIDを追加する際に、自動的に補完や候補の表示を行います。既存のクラスやIDを簡単に参照しながら、一貫性のある命名規則を保つことができます。
- CSSリンクの追加: HTMLファイル内で外部のCSSファイルをリンクする際に、自動的に補完やファイルのパスの入力をサポートします。正しいパスを簡単に入力し、CSSファイルを結びつけることができます。
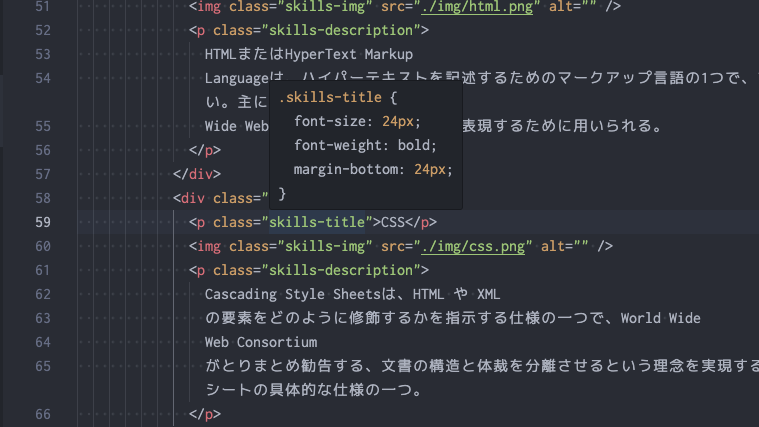
CSS Peek


CSS Peek は、Visual Studio Code上でのCSSコードの探索とナビゲーションをサポートする拡張機能です。この拡張機能を使用すると、HTMLファイル内で特定のCSSスタイルを素早く特定したり、スタイルの定義元にジャンプしたりすることができます。
CSS Peek の主な特徴は次のとおりです。
- CSSスタイルの探索: CSS Peek は、HTMLファイル内の要素に適用されているCSSスタイルを探索します。特定のスタイルを迅速に見つけることができます。
- スタイルの定義元へのジャンプ: CSS Peek は、スタイルの定義元であるCSSファイルに簡単にジャンプする機能を提供します。スタイルがどのCSSファイルに定義されているかを確認することができます。
- スタイルプロパティのプレビュー: CSS Peek は、スタイルのプロパティをホバーすると、そのプロパティが適用された要素のプレビューを表示します。スタイルの効果を確認するのに役立ちます。
Auto Rename Tag

Auto Rename Tag は、HTMLやXMLなどのタグを編集する際に、自動的に対応する開始タグと終了タグの名前を一括で変更する拡張機能です。この拡張機能を使用すると、タグ名の変更作業を手動で行う必要なく、瞬時に一貫性のあるタグ名の変更が可能となります。
Auto Rename Tag の主な特徴は次のとおりです。
- タグ名の一括変更: Auto Rename Tag を使用すると、開始タグと終了タグの名前を同時に変更することができます。タグ名の変更が自動的に適用されるため、手動での修正作業を省略することができます。
- タグ名の一貫性の維持: タグ名の変更時には、関連するすべての開始タグと終了タグが一貫した名前に更新されます。これにより、タグの構造を保ちながら一括でタグ名を変更することができます。
まとめ
ここでは、Visual Studio Codeにおける便利な拡張機能やプラグインをいくつか紹介しました。これらの拡張機能は、開発作業を効率化し、より快適な環境でコーディングを行うためのサポートを提供しています。
以下は、紹介した拡張機能のまとめです。
Prettier - Code formatter: コードの自動整形を行う拡張機能で、統一されたフォーマットでコードを整えることができます。
Live Server: ローカルサーバーを起動して、リアルタイムでWebページをプレビューする拡張機能です。
Japanese Language Pack for Visual Studio Code: 日本語環境をサポートする拡張機能で、日本語表示や日本語補完を提供します。
Indent-Rainbow: インデントのレベルごとに色を付けて表示する拡張機能で、コードの構造を視覚的に分かりやすくします。
CSS Peek: CSSコードの探索とナビゲーションをサポートする拡張機能で、スタイルの特定やプロパティのプレビューが可能です。
Auto Rename Tag: タグ名の一括変更をサポートする拡張機能で、開始タグと終了タグの名前を自動的に更新することができます。
これらの拡張機能を組み合わせて使用することで、よりスムーズな開発体験を得ることができます。自身の開発スタイルやニーズに合わせて、必要な拡張機能を選んで導入してみてください。
どの拡張機能もVisual Studio Codeの機能を拡張し、開発効率や品質向上に貢献します。ぜひ、これらの拡張機能を活用して、より快適な開発環境を築いてください!

